Gravity Forms
Track referrals through Gravity Forms
Contact Support for Easy SetupReferral Rock's support team can add conversion tracking to your form for you.
Submit a request. Prior to submitting, ensure the Referral.js SDK is installed on your site.
If you want to set it up yourself, use the guide below.
Overview
Gravity Forms is a WordPress Form plugin that works great with Referral Rock. This article will walk you through instructions for how to connect your Gravity Form with Referral Rock in order to:
- Track referral conversions on your Gravity Forms
Prerequisites
- A Gravity Form hosted on a WordPress landing page
- This integration requires installation of Referral.js SDK.
- Make sure your program's referral destination is set to your website with the form
Track Referrals on Forms
Step 1: Navigate to the Form Confirmation Message
Integrating referral conversion tracking with your Gravity Form allows you to use your existing forms and landing pages to link new customers to the referral program. To complete this integration, you will need to add a Conversion Tracking script to your Gravity Form's Confirmation Message.
- On your WordPress Admin Dashboard, click Forms.
- Edit your form.
- Hover over Form Settings on the top menu and click on Confirmations.
- Edit your Confirmation message.
Step 2: Add Conversion Script
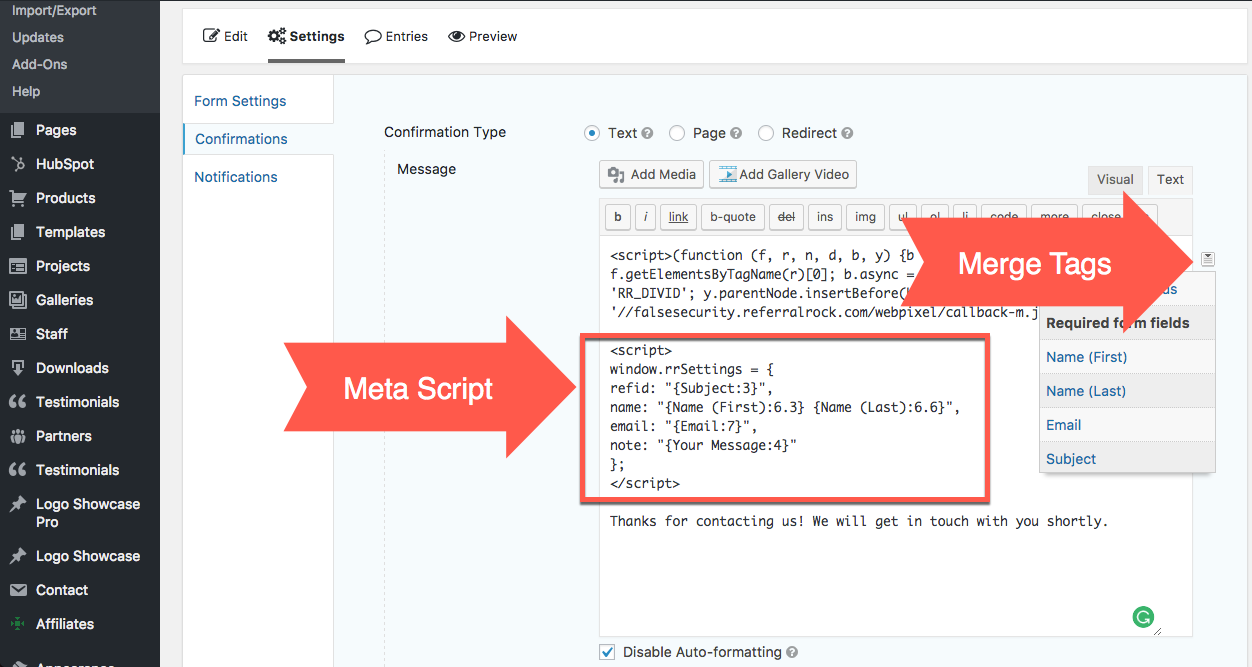
- From within your Form Confirmation Message page, you should now see all available confirmations. To edit an existing confirmation, click on its title.
- Choose the Text confirmation type.
- There is a Visual and Text tab over the confirmation text area. Select Text.
- Paste your Gravity Forms Event Script in the text box (example located below).
- Be sure the appropriate merge tags are included in your script
- Make sure Disable Auto-Formatting is selected.
- Save your settings.
Step 3: Test the Form
Once you add your event script, submit a form and ensure the data is coming through correctly in your Integration Events Log.
Example Script
The event script below is for demo purposes only! Your script should look similar, although it will have different field names and numbers.
Ensure that your last parameter does not have a comma after it.
<script type="text/javascript">
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.conversion = {
debug: "false",
parameters: {
externalidentifier: "{Subject:3}",
fullname: "{Name (First):6.3} {Name (Last):6.6}",
email: "{Email:7}",
note: "{Your Message:4}"
}
};
</script>You can add any of the parameters in the conversion script. They are listed below for your convenience:
firstname, lastname, fullname, companyname, email, externalidentifier, amount, referralcode, phone, note, publicnote, preferredcontact, customoption1name, customoption2name, customtext1name, customtext2name, customtext3name, customoption1value, customoption2value, customtext1value, customtext2value, customtext3value
FAQs
How do I find the appropriate merge tags for my form?
To the right of the text editor is the Merge Tags button. Click on the button to see the merge tags for your form.
Once selected, each merge tag will be placed in the text editor. Copy each tag and place it in its place in the Referral Rock event script.

Updated 7 months ago