Conversion Method
Creates referrals based on a page load event
Overview
This method creates a referral as soon as the webpage with the script on it loads and is usually placed on confirmation pages.
Its primary use case is for conversion flows where there is a thank you page or when form data is inputted over multiple pages, like a checkout flow.
Prerequisites
- The website must have the Referral.js SDK installed to use this JavaScript method.
- Ensure web conversions are enabled in your conversion settings.
Use Cases
This method usually placed on the webpage following a successful conversion event. This ensures the conversion event occurred and prevents referrals from being created in error.
Page Examples: booking confirm, purchase confirmation, new account welcome, or account dashboard.
The script has parameters representing referral properties. You must pass your form's values to these parameters using variables unique to your platform or code base. Common examples of where to find variables names are:
- Form platform's documentation (i.e. WooCommerce's variable for email is
"{customer_email}" - The URL of the confirm page - many form providers append form data to the URL (e.g. Calendly)
- Local storage of browser - your website may save form submission data to the referral's browser
If you don't know how to find the unique variables for your form data, please contact your form provider, development team, or our support team for assistance.
In the Script Examples and Parameters section below you'll see examples for a scripts using platform variables and on using URL-based variables.
Script Examples
There are basic, additional, custom, and URL-based parameters available for use with the conversion script. The values passed to these parameters are then saved with the referral upon creation. It’s recommended to use the basic parameters when implementing this method.
Use one of the script examples below to begin building your own script using any of the parameters found in the parameter tables below.
Basic Script Example
Use this example if your form data can be accessed using variable names unique to your code base or form platform. These are not the IDs or names of the actual form fields.
<script type="text/javascript">
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.conversion = {
debug: "false",
parameters: {
firstName: "input first name variable",
email: "inupt email variable",
externalIdentifier: "input external ID variable",
amount: "input amount variable"
}
};
</script>URL-based Script Example
Use this script example if your form data is found in the URL string of the confirmation page.
To illustrate, using the variable "invitee_email" for the emailParamName: parameter will cause the Referral.js SDK to retrieve [email protected] from the [email protected] portion of the URL.
<script type="text/javascript">
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.conversion = {
debug: "false",
parameters: {
externalIdentifierParamName: "enter uuid variable name from URL",
emailParamName: "enter email variable name from URL",
amountParamName: "enter amount variable name from URL",
firstNameParamName: "enter fName variable name from URL",
lastNameParamName: "enter lName variable name from URL"
}
};
</script>
The scripts above are examples, you must use your own variables instead of the variables in the example (e.g."%%ORDER_ID%%").
Method Parameters
Basic Parameters
Parameter | Details |
|---|---|
| Required to trigger rewards based on the Referral's purchase amount and also allows for advanced data reporting.
|
| Required for rewards and to send program emails. This or the |
| Required for the Referral Update method if not using the |
| Used for Referral identification and communications with the first name merge tag. |
| Used for Referral identification and communications with the last name merge tag. |
Additional Parameters
Parameter | Details |
|---|---|
| Displays on referral details page for program admins. |
| Default value is Other Values: |
| Can use this parameter instead of |
| Private note only seen by program administrators. |
| Accepts all phone number formats. |
| Accepts phone numbers and email addresses. |
| Note that is visible to the Member who referred them and program administrators. |
| Can be set to a Member's referral code. This will override and ignore any value found in the browser's cookie or URL string. Set to |
| Primary street address of the referral. |
| Secondary address information (e.g. apartment or suite). |
| City associated with the referral’s address. |
| Two-letter abbreviation or full name of a U.S. state. |
| Postal or ZIP code associated with the referral’s address. |
| Regional subdivision associated with the referral’s address. |
| Country name associated with the referral’s address. |
Custom Parameters
Up to three custom text fields and two custom options can be added as parameters. Text fields are intended for text entry fields, and options are meant for dropdown selection fields. Any additional custom parameters added will be ignored.
The code below is an example, all parameter values must be replaced by your own values.
<script type="text/javascript">
(window.referralJS??= {}).conversion = {
debug: "false",
parameters: {
email: "{{client.email}}",
firstName: "{{client.first_name}}",
lastName: "{{client.last_name}}",
externalIdentifier: "{{client.id}}",
amount:"{{checkout.subtotal_price}}",
customFields:{
customText:{
"Item Purchased":"item.title",
"State":"client.state",
"Item Type":"item.category"
},
customOption:{
"Country":"client.country",
"Item Quantity":"item.qauntity"
}
}
}
};
</script>URL-based Parameters
Use these parameters if your form data is in the URL of the browser.
Parameter | Details |
|---|---|
| Required to trigger rewards based on the Referral's purchase amount and also allows for advanced data reporting.
|
| Required for rewards and to send program emails. This or the |
| Required for the Referral Update method if not using the |
| Used for Referral identification and communications with the first name merge tag. |
| Can use this parameter instead of |
| Used for Referral identification and communications with the last name merge tag. |
| Private note only seen by program administrators. |
FAQ & Debug Help
Use the Integration Event Log to make sure Referrals and their information is being captured properly.
The Event Log displays all the integration events associated with the program. These events include conversion events and will show when the On-page Conversion method is triggered.
Clicking the details icon for an On-page Conversion event will show all of the data being passed by the script and confirm the desired parameters are being saved correctly.
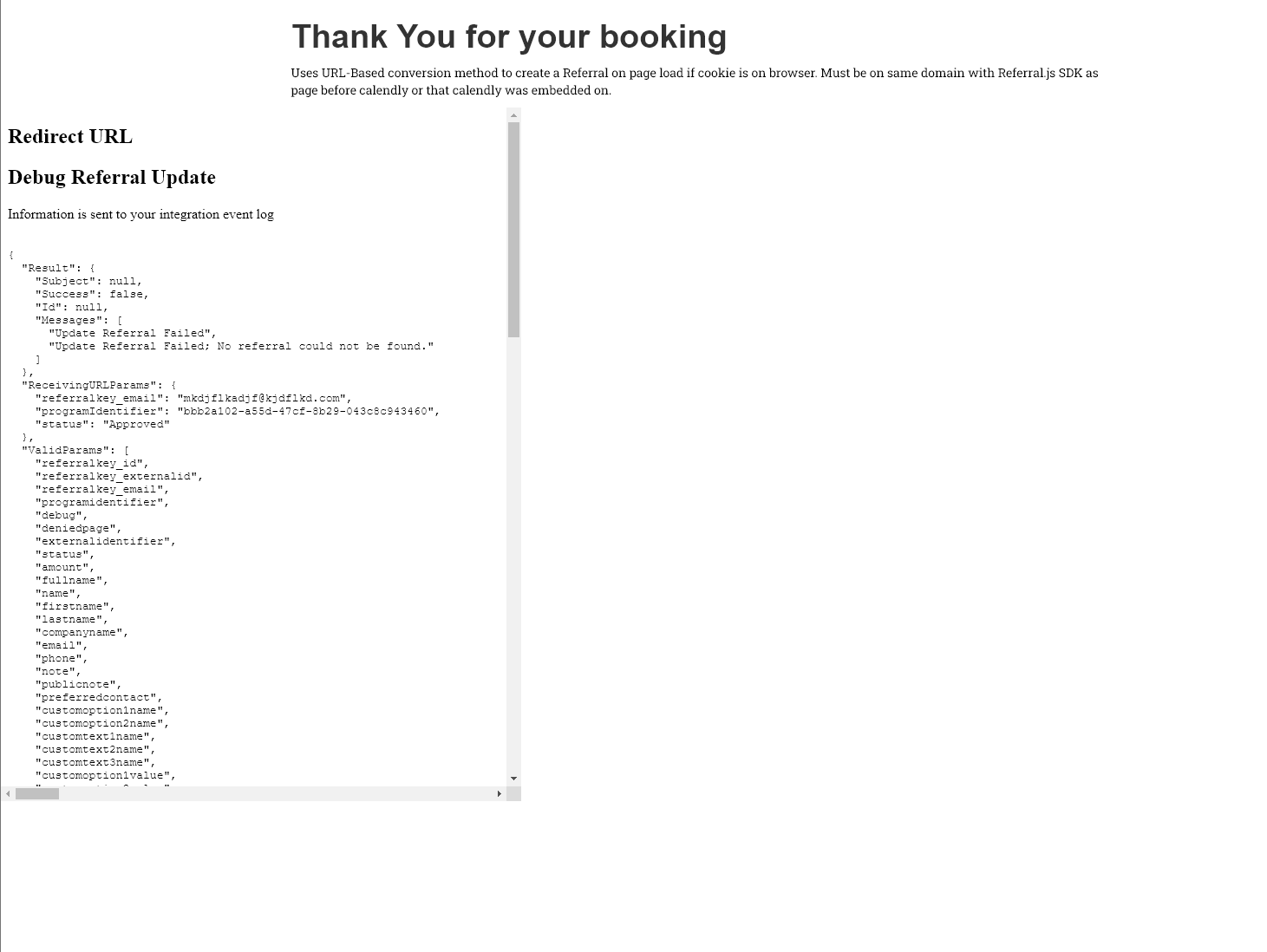
There is also a debug setting on the script that can be set to true. When this is done, an iFrame will appear after the page loads as pictured here:

Debug mode example
A referral met the requirements for a status change, but their status didn’t change and rewards didn’t fire. Why?
The Referral Update Method and Conversion Method can fail when the cookie is missing—for example, if the user cleared cookies or browser extensions/settings block or delete them. They can also fail when the client’s website uses a cookie consent software that blocks the cookie or the SDK entirely.
In very rare cases, requests may also be missed due to a poor network connection on the referral’s side.
Can the Conversion Method be triggered without a page reload?
Yes.
Although the Conversion Method is commonly implemented on confirmation pages, window.referralJS.conversion can be set at any time after the page has loaded.
This allows conversions to be triggered dynamically in SPAs or multi-step flows where conversion data becomes available asynchronously (for example, after a form submission or API response), even if the page does not change or reload.
As long as the Referral.js SDK is loaded and web conversions are enabled, setting window.referralJS.conversion will trigger the conversion event.
Example:
form.onSubmit(async () => {
const result = await submitForm();
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.conversion = {
parameters: {
email: result.email,
firstName: result.firstName,
lastName: result.lastName,
externalIdentifier: result.orderId
}
};
});Updated 12 days ago