Access Method
Integrate Member share experiences into your site
Overview
This method returns an authenticated share widget for new or existing members.
Embedding a member's share experience into your website increases the odds members will share their link because it's a known place for members to grab their links and they don't have to log in.
Referral.js SDK RequiredThe website must have the Referral.js SDK installed to use this JavaScript method.
Method Parameters
The script returns a share experience based on the view parameter for a given member (view examples). When the member does not exist, it registers them as a new member and displays the desired view.
There are basic, additional, custom, and URL-based parameters available for use with this script. It’s recommended to use at least the basic parameters when implementing this method.
Use the script examples below to begin building your own script using any of the parameters found in the parameter tables below.
Basic Script Example
You must pass your own variables and values for each parameter. If you don't know how to find the unique variables for parameters like email and fullName, please contact your development team or our support team for assistance.<
<script type="text/javascript">
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.access = {
targetId: "ID of iFrame element",
parameters: {
view: "iframe",
programIdentifier: "ID from program details page",
email: "input email variable",
fullName: "input full name variable"
}
};
</script>Basic Parameters
Parameter | Description |
|---|---|
| The target element's URL value will be set to the member's unique share URL. The target element must include an |
| Valid values are |
| Program ID found on program details page. (e.g. ) |
| Email address is used to lookup an existing member. If no member exists, this will be used to create the member record. Alternatively, |
| Auto parsed into first and last with a single space between |
Additional Parameters
| Parameter | Description |
|---|---|
debug | Displays an iFrame on page for on-page debugging |
firstName | First name |
lastName | Last name |
phone | Phone number |
addMember | Default true. Auto-registers member when possible |
useEmailOnNameMissing | Default true. Uses email as name if no name included |
directRegistrationOnDenied | Default true. Values: true, false. Redirects to registration page if member auto-registration unavailable |
sendRegEmailOnAdd | Default uses program rules; Values: true, false, programrules |
updateMember | Defaults to true. Values: true, false. When set to true and member exists, updates member with all demographic info |
externalIdentifier | Required if email is not used |
customReferralOverrideURL | Only used when a new member is registered. This URL will be the destination referrals are sent to when clicking this member's share link. |
Custom Parameters
Up to two custom text fields and one custom option can be added as parameters. Text fields are intended for text entry fields, and options are meant for dropdown selection fields. Any additional custom parameters added will be ignored.
The code below is an example with custom parameters used.
<script type="text/javascript">
window.referralJS = ((window.referralJS !== null && window.referralJS !== undefined) ? window.referralJS : {});
window.referralJS.access = {
//Target element will be replaced with referral rock iframe, embedded site, or widget
//Element must include an href. Examples include <iframe> or <a>
debug: "false",
//displays a iframe on page for on-page debugging
parameters: {
view: "",
programIdentifier: "",
fullName: "",
email: "",
customFields: {
customText:{
"Item Purchased":"item.title",
"State":"client.state"
},
customOption:{
"Country":"client.country"
}
},
}
};
</script>URL-based Parameters
Use these parameters if your member data is found in the URL string of the page your embed is on.
To illustrate, using the variable "invitee_email", for the emailParamName: parameter will cause the Referral.js SDK to retrieve a share experience for member with email [email protected] from the [email protected] portion of the URL.
| Parameter | Description |
|---|---|
emailParamName | Email address is used to lookup an existing member. If no member exists, this will be used to create the member record. |
externalidentifier_param_name | Required if email is not used |
firstNameParamName | First name |
lastNameParamName | Last name |
fullNameParamName | Auto parsed into first and last with a single space between |
View Type Examples
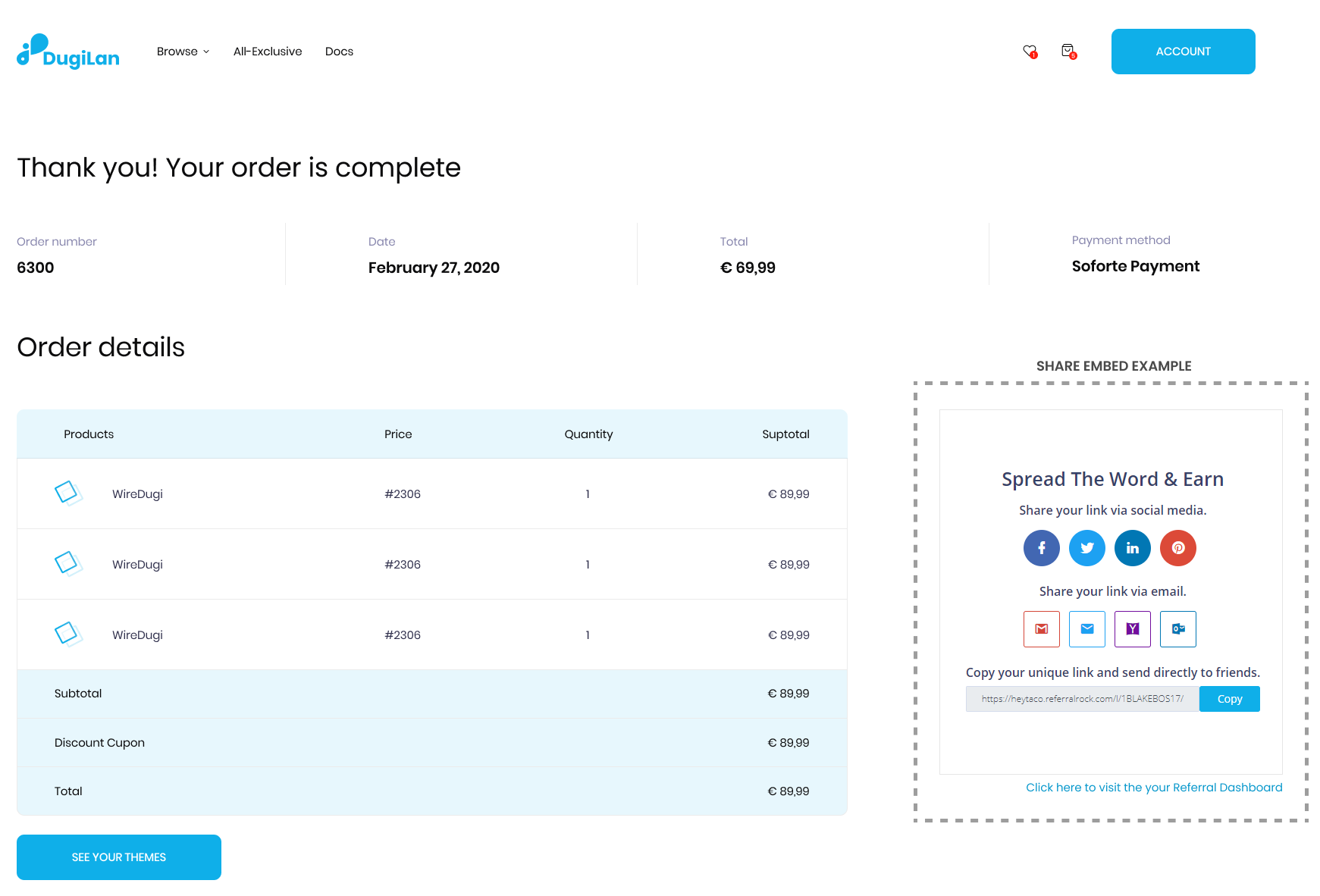
view: iframe
view: iframe
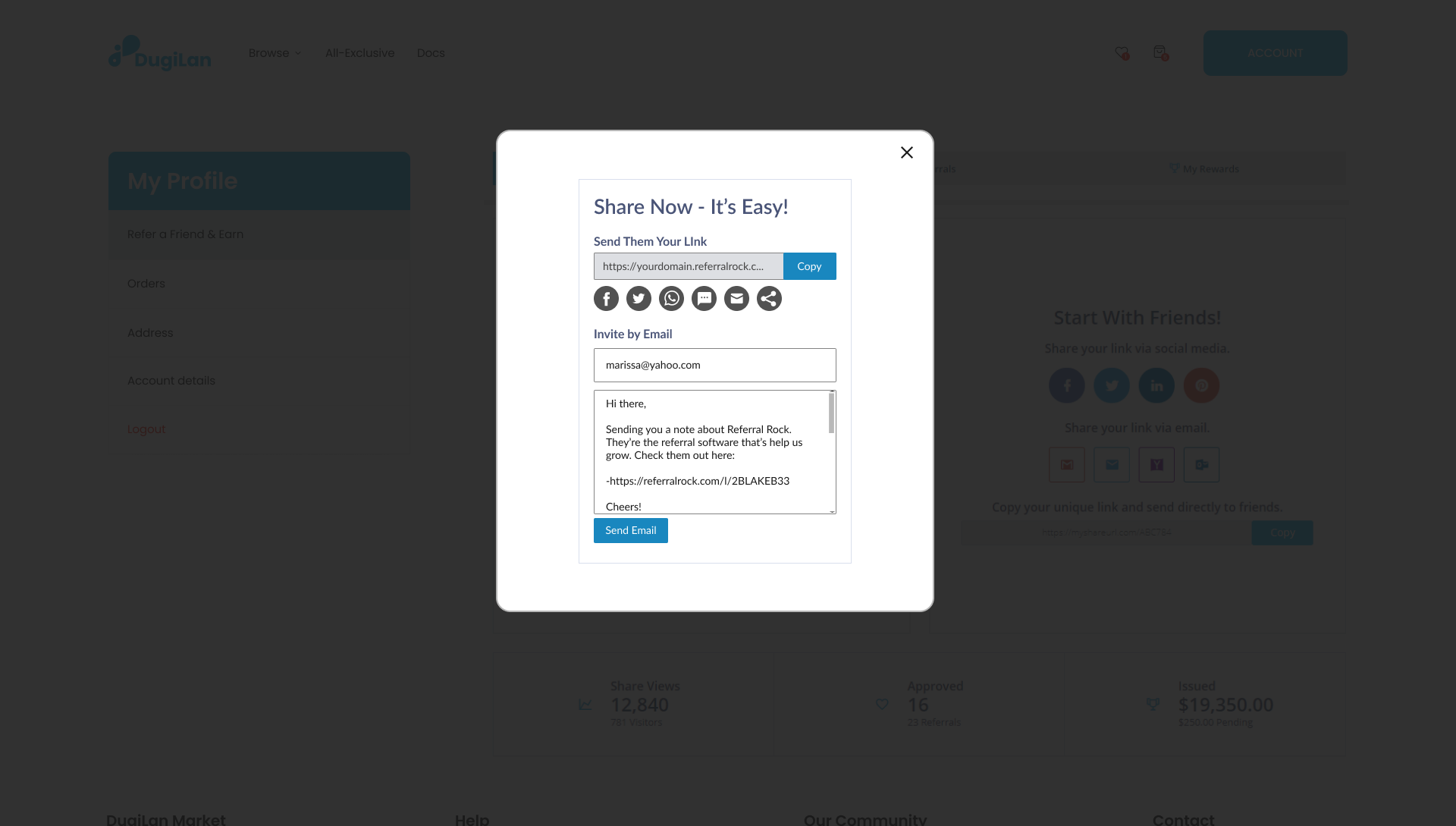
view: widget
view: widget
Example of widget view
Updated 8 months ago