WuFoo Forms
Wufoo is a great way to build beautiful and responsive forms onto your website. It also integrates perfectly with Referral Rock! We'll go step-by-step through the setup needed to redirect referrals to your form and to track referral form completions.
Setting up the Referral Redirect Page
- Navigate to Program Editor > Share or click here
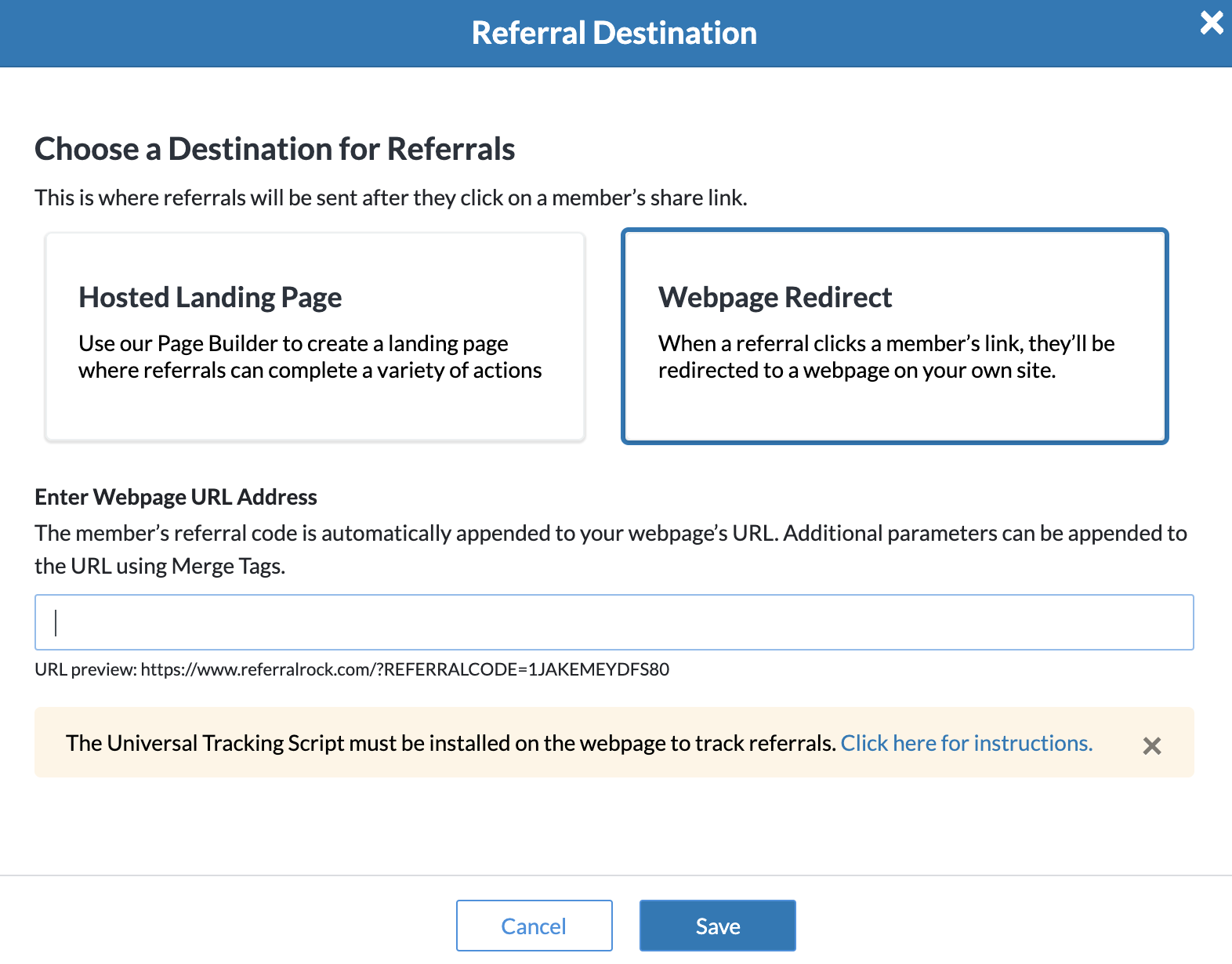
- Under Referral Destination, select Change Destination
- Make sure the Webpage Redirect option is selected and enter the URL to the page where your Wufoo Form is hosted.

Referral Conversion Tracking in Wufoo
The next step in setting up Referral Rock to work with Wufoo is tracking conversions on your form. This will tell us which referral filled out the form, which member sent them, and any information we choose to send back from the form submission to Referral Rock.
Confirm Page With Redirect
In our testing, we've found that the confirm page with redirect option for conversion tracking works great with Wufoo. In this scenario, we will redirect users from your Wufoo Form to a Referral Rock page and then on to a final destination. The trick is appending the form submissions onto the end of the URL from Wufoo in a way that the Referral Rock page can pick them up.
Step 1: Set your Referral Rock confirm page with redirect settings. You'll need to log in to Referral Rock to do this.
- Navigate to this link and scroll down to the section titled Redirect URL.
- In the box, enter the URL you want users to end up on after they submit the form. Generally this is your home page or a custom landing page or thank you page.
- Next, copy the URL under the Confirmation Page section at the top for use in the next step.
Step 2: Set up your Wufoo redirect. More details on setting up the template can be found here.
- Log into your Wufoo dashboard and go to Forms.
- Click Edit next to your referral form and choose Edit Form.
- Click the Form Settings tab.
- Under Confirmation Options select Redirect to Website.
- Add your Confirmation Page URL from step 1.
- At the end of the URL, add a '?' and then each parameter's name followed by '=' and then the field value from the drop down menu. Between each parameter, add a '&'. See Wufoo's video below for help on finding the ids for each field in your form.
https://yoursite.referralrock.com/confirm/?firstname={entry:Field2}&lastname={entry:field3)&email={entry:field4}
Key Parameters
- externalidentifier - Typically something unique to the customer like customer/order number
- firstname - Passed as customer’s first name
- lastname - Passed as customer’s last name
- fullname - Full name can be sent as one field and will try to be parsed into first and last name, it’s preferred to use the separate first and last name fields
- email - Passed as an email address
- amount- Passed order amount/total
Additional Parameters
- companyname - company name
- referralcode - Can set to a member referral code, you can set to “TESTID” for testing
- phone - Passed as customer’s phone number
- note- Passed as any note or other information you want to see tied to the Referral
- publicnote - Passed as any note that you want to be publicly tied to the Referral
- preferredcontact - Passed as the customer’s selected preferred contact method
- customoption1name - Passed as a custom option 1 name
- customoption2name - Passed as a custom option 2 name
- customtext1name - Passed as a custom text 1 name
- customtext2name - Passed as a custom text 2 name
- customtext3name- Passed as a custom text 3 name
- customoption1value - Passed as a custom value tied to customoption1name
- customoption2value - Passed as a custom value tied to customoption2name
- customtext1value - Passed as a custom value tied to customtext1name
- customtext2value - Passed as a custom value tied to customtext2name
- customtext3value - Passed as a custom value tied to customtext3name
Updated 8 months ago